Accelerated Mobile Pages: What are They and Why are They Important to Your SEO Strategy?

Accelerated Mobile Pages (AMPs) are super mobile-friendly, super-fast, and specifically designed for mobile devices.
In a nutshell, the AMP Project can be described as a framework for creating fast-loading mobile web pages. It is an initiative designed to enable publishers to easily improve speed as well as user experience for their mobile users without sacrificing any ad revenue they may rely upon.
Although developers can achieve similar results through intensive optimisations, the AMP framework allows these optimisations to be easily achieved without altering the primary mobile web experience.
Gary Illyes of Google has also disclosed that there is going to be a big push towards AMPs in 2017. Could there potentially be a Mobilegeddon 2 approaching?
The signs are already starting to show, with AMP tags being present in SERPs for websites that are AMP compatible. Let’s take a look.
How Does AMP Work?
Basically, AMP is an open source framework for creating mobile web pages. It consists of three basic parts:
- AMP HTML
- AMP JS (JavaScript)
- AMP CDN (Content Delivery Network)
How Will You Make Your Site AMP Compatible?
You will have to maintain at least two versions of any article page:
- Version 1: The original version of your article page that users will typically see
- Version 2: AMP version of that page.
AMP doesn’t permit things such as form elements and third-party JavaScript, therefore it’s unlikely that you’ll be able to have lead forms, on-page comments and some other facets you may be used to having on your page in a standard setup. (There is currently a hack using iframes that provides a solution to this.)
You will most likely have to rewrite your site template to accommodate the restrictions (all AMPs must be in-line and less than 50KB). Due to the loading of custom fonts, they must be loaded using a special AMP-font extension to compensate the intensiveness of the load.
Images need to utilise a custom AMP element and must include an explicit width and height. (When converting an existing website to an AMP compatible template, this can be a major pain if the width and heights aren’t already being used).
Like images, there is a custom tag that must be used to embed locally hosted videos. For embedding YouTube video, however (which most web videos are), there is a separate extended component.
There is also support for things such slideshows and image lightboxes, as well as social media embeds for Twitter, Instagram, Facebook, Pinterest and Vine. These tag and extended components aren’t difficult to use; they just require some planning in your site design.
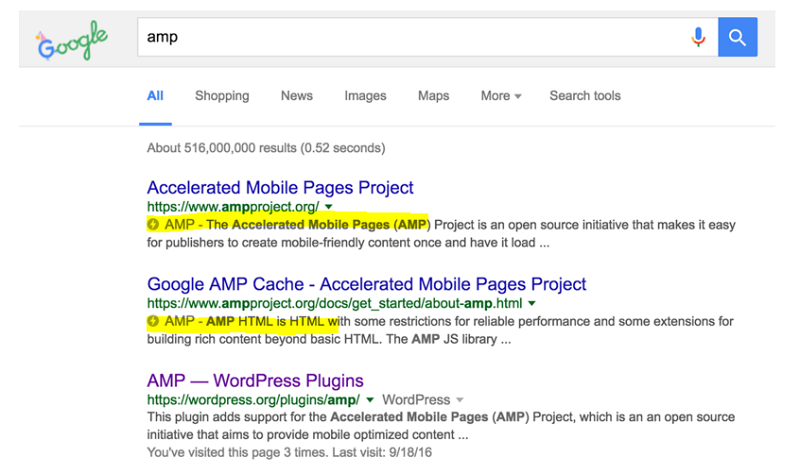
What Will AMPs Look Like on Google?
Google has recently started displaying AMP tags to SERPs that are AMP compatible:
Desktop Results

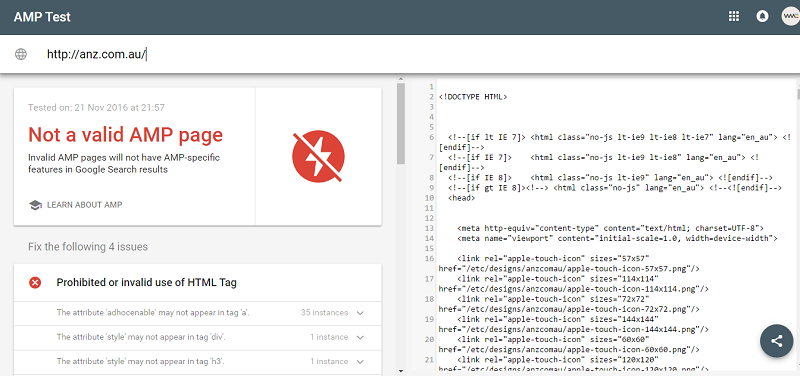
How to Test Whether your Site is AMP compatible
Google has launched a new testing tool for AMPs so you can easily check your website and make the necessary tweaks.
The new tool is available at https://search.google.com/search-console/amp.
If issues are found, you will be able to click on them to see details. Even the line in the source-code will be highlighted, showing you exactly where the error is.
Why Google is Doing This?
The AMP Project is Google’s effort to make the web a more mobile-friendly and engaging experience than ever before. While mobile web traffic is significantly increasing year on year (forecasts predict it will account for 75% of all internet traffic in 2017), engagement is not.
Google’s efforts in spearheading AMP compatible content certainly addresses different issues and challenges from a user’s perspective, ultimately making the mobile web a more compelling place to be in terms of load speeds and content layout.
Taking initiative now to make your website AMP compatible will give you a great advantage in your industry for ranking those highly competitive keywords that are generating high volume, high-converting traffic. Essentially, when Google decides to start penalising websites that aren’t AMP compatible, you will have a much stronger foothold against your competitors as they are playing catch-up.